Friday, January 4, 2019 |

You create website to increase your sales. And, that’s possible when your website is visible in search engine results. If you want to hit the local customers, offer your content in the local language. Fortunately, hreflang is there to ease the job.
What is Hreflang?
The hreflang is a part of HTML. It is used in the backend of the website coding on the <link> element. It helps Google to understand that your website offer its content in multiple languages. As a result, the search engine presents your readers with the most appropriate version of your website.
Its use brings down a site’s bounce rate. On the contrary, it increases the conversion rate by providing the content in that language in which your visitors feel comfortable to read with.
How to Indicate Multiple Languages?
You can indicate your web content in multiple languages by:
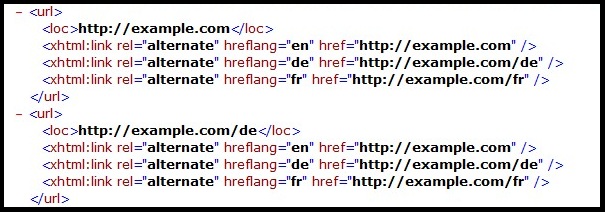
- Sitemap

- HTTP headers

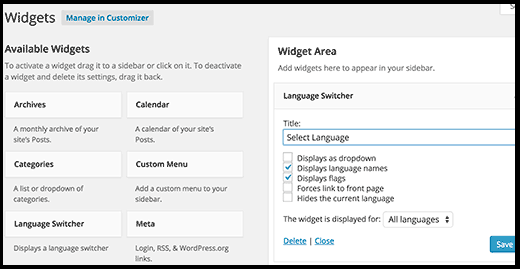
- HTML tags

How the Coding will Look Like?
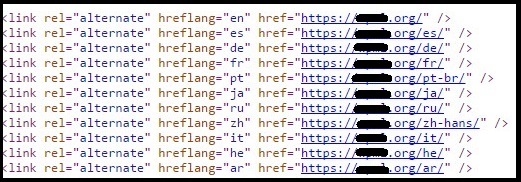
You can include as many hreflang as the languages you’re offering. As for instance, if the Homepage of your store uses English for multiple locations like the UK, Canada, and the US, the hreflang will look similar to this.
<link rel=”alternate” href=”https://www.liveinsardinia.com/” hreflang=”it” />
<link rel=”alternate” href=”https://www.liveinsardinia.com/” hreflang=”fr” />
or
<link hreflang=”de” href=”http://clinicahispanalapaz.net/de/” rel=”alternate” />
<link hreflang=”en” href=”http://clinicahispanalapaz.net/en/” rel=”alternate” />
How to Use the Region Code?
Now, comes the question, ‘how to define hreflang with country code’? Go to Wikipedia.org. It has clearly defined the country codes and the languages that should be used with it.
Never give a country code from your own choice. However, you can simplify the tagging by specifying a language code. Just after the language, add the country code. By doing so, you can more specifically target a group of audience speaking in that language only.
<link rel=”alternate” href=”https://www.liveinsardinia.com/” hreflang=”ru” />
<link rel=”alternate” href=”https://www.liveinsardinia.com/” hreflang=”ar” />
<link rel=”alternate” href=”https://www.liveinsardinia.com/” hreflang=”es” />
<link rel=”alternate” href=”https://www.liveinsardinia.com/” hreflang=”en” />
What is Localized Content?
Localization does not translate the content word-by-word. Rather, it’s the content in a particular language targeting a particular region. In some cultures, the content is read from right to left. In such cases, RTL content may be used by the web developers to enhance user experience.
However, RTL content affects the direction of the images and icons. Therefore, the developers should find a solution to not to disrupt the appeal of the website while using RTL content.
Which Search Engines Support Hreflang?
Google supports hreflang through XML Sitemap as well as HTML. Yandex though supports hreflang yet it involves HTML. But, other search engines like Bing, Naver, and Baidu don’t support hreflang. You have to use the HTML meta language to enable crawling and indexing of your website by them.
What Common Mistakes Should You Avoid?
Some of the common mistakes which near about 75% of website developers make are:
- Self Referencing Tags: This is one of the common mistakes that developers make. Self referencing of hreflang is must. It means you’ve to match the hreflang link URL with the page’s URL.
- Not Linking Back: If you want to link page A with page B, you’ve to link back page B with page A. Otherwise, the pages with hreflang will not interpret the content properly.
- Not Checking the Alternate URLs: Any reputed web development company fully check the quality of alternate URLs. They do so by implementing the transport method.
The Bottom Line
Setting hreflang in coding requires technical skill. Even a slight mistake here could bring down your website’s visibility in the relevant search results. Complete Web Graphics, the best website development company in Kolkata, uses its experience and expertise to build websites for stores operating in multiple languages. Click on www.completewebgraphics.com to get in touch with them.